Subscribe to our RSS here.
In the last episode…
… we’ve learned how to investigate the Trello API using Postman.
We’ve created a board, some lists, a couple of cards, moved them around, checked the behavior of some invalid operations, and deleted the board.
You can get the suite here and run it by yourself:
So far, so good… However, to perform the all these operations, we have to click on the Run button of each of the 6 requests… IN ORDER. If we skip the request to create the lists, the cards cannot be created.
This is error-prone, and, worse of all, it is BORING.
I don’t know you, but I would prefer to spend me time doing other things that looking at Postman running requests… That’s why we will start using the Postman Runner!
Postman Runner
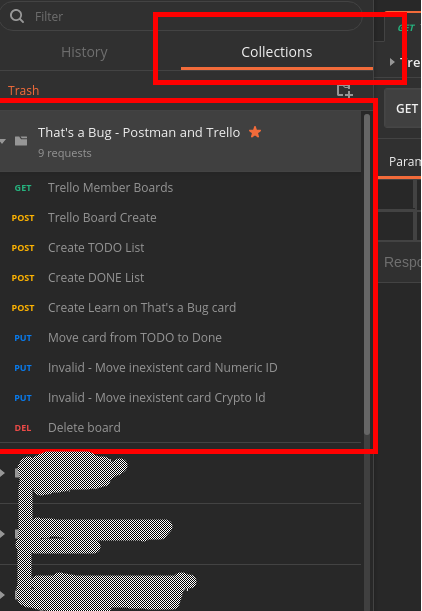
When we were building our requests, we aggregated them in a folder, on the left side of Postman.

This folder is a Collection.
Postman Runner is a feature that allow us to run all requests of a collection at once, so we can evaluate flows such as the one we did for the Trello API.
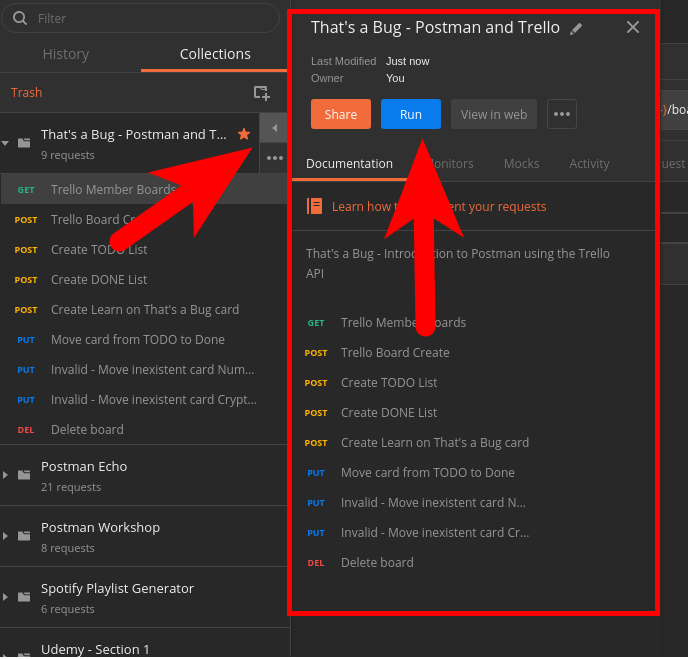
To access Postman Runner for a given collection, hover over the collection, click on the Play button, and on the Run blue button:

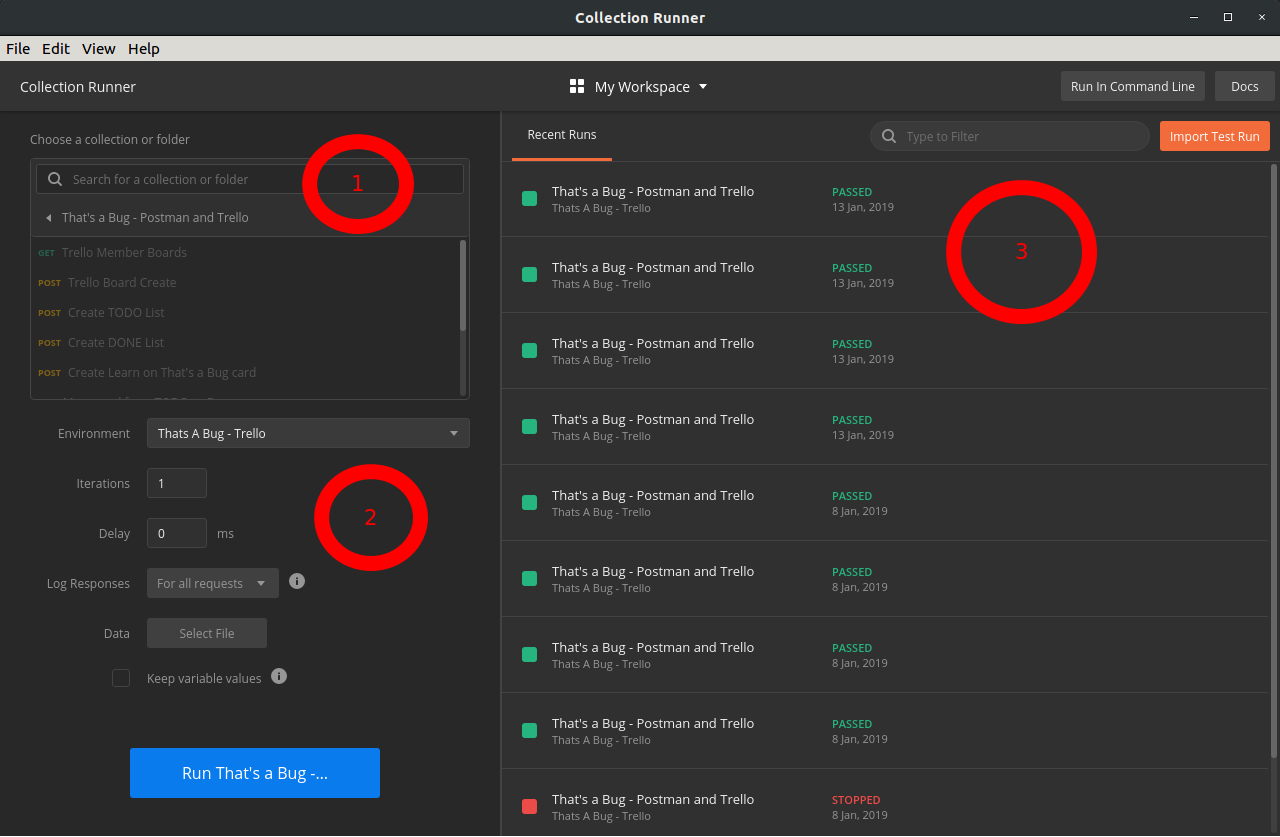
This will open a new window where we can configure the execution of the collection:

The first region is a collection picker. It allows us to change the collection.
The second region have configuration fields to the execution itself.
The third region shows the history of execution.
Let’s take a deeper look at the configuration fields.
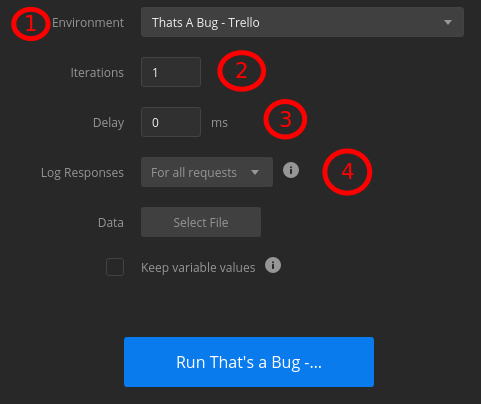
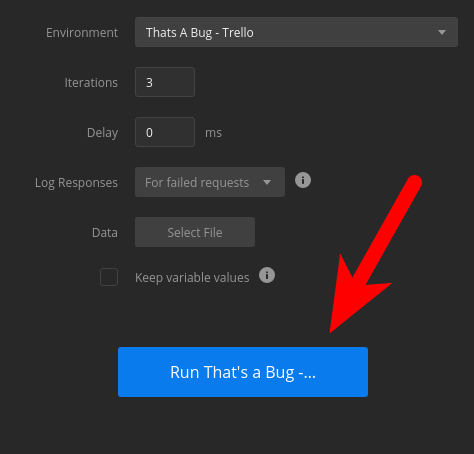
Configuring the suite

The first field allow us to pick the environment where the execution will happen. An environment is a set of key-value pairs; That’s the place where we have stored our initial variables values. You can use the environment setup to perform the same flow for different users (by changing the credentials) or different domains, such as QA, Dev or Prod (by changing the base URL of the API).
The second field, Iterations, tells Postman how the number of times that the flow should run.
The third field, Delay, indicates the halting time between each request (not between iterations). This feature is generally used to simulate a bit more the way a human user would use an API. It can also serve to simulate the acceptance criteria of duplication of data across a data warehouse, although other tools, focused on performance, are more indicated than Postman.
The forth field, Log Responses, offers the logging options. You can use it to improve performance, because logging can be a bottleneck, specially for long collection.
There are three options:
- For all requests: Log responses for all requests;
- For failed requests: If at least one test fails, the response will be logged;
- For no requests: No response logging.
We will talk about the Data field in a future post.
Execution
To run the suite, we simply click on Run

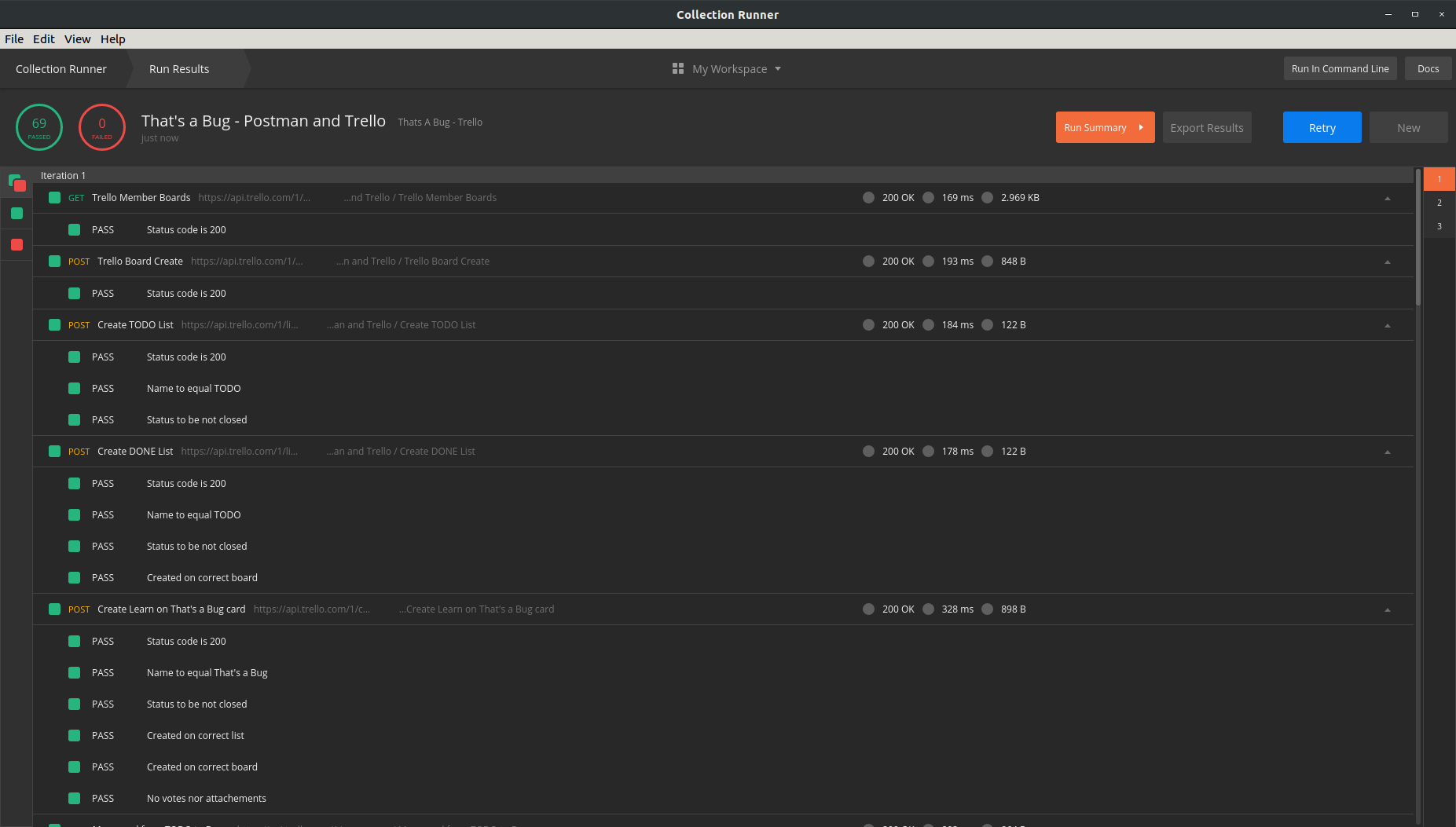
Postman will run every request in sequence, repeating the process according to the number of iteration we’ve setup.

Since we have a total of 23 checks in the suite, with 3 iterations, we will have a total of 69 checks for each run.

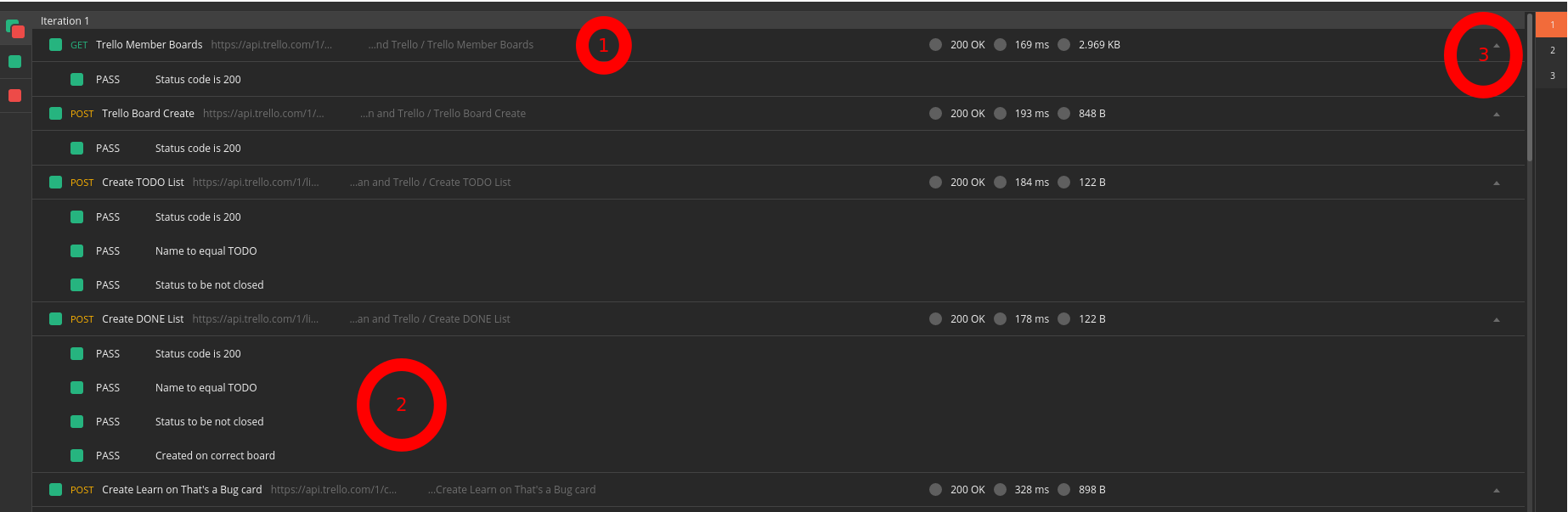
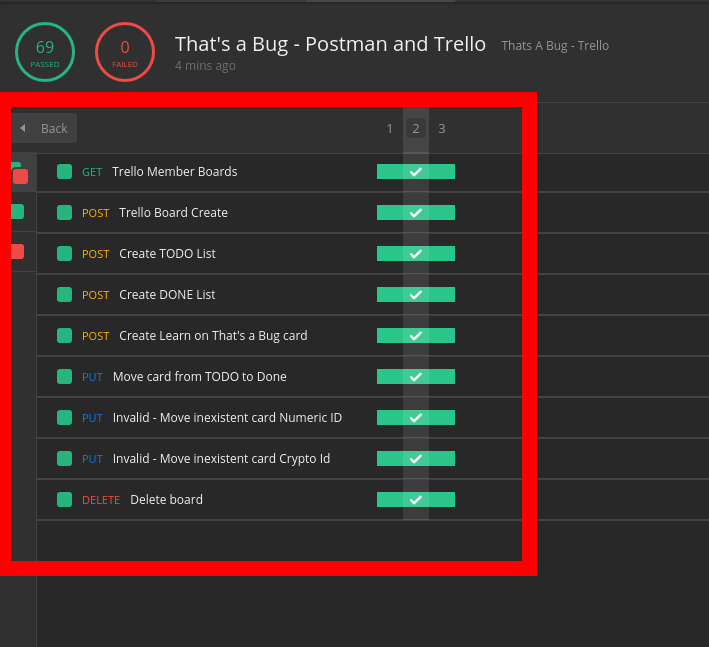
The detailed screen has in three parts:
1 - The title of each request;
2 - The list of tests inside each request;
3 - The list of iterations, that allow us to jump to each execution.

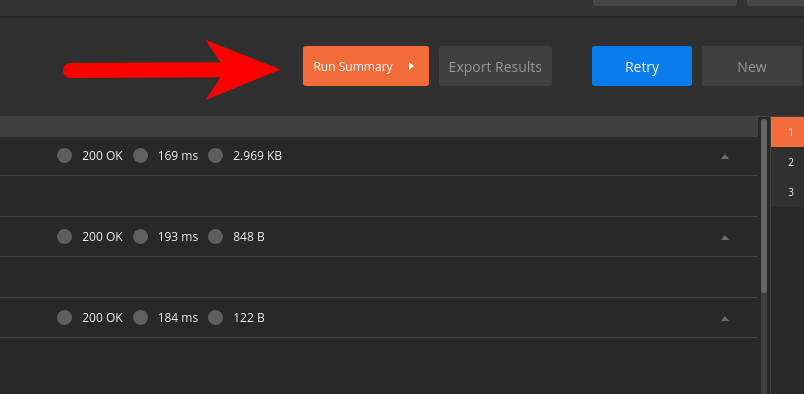
We can also see a summarized version of this screen:

This view will display the title of each request, and the result (Green or Red) for each iteration.

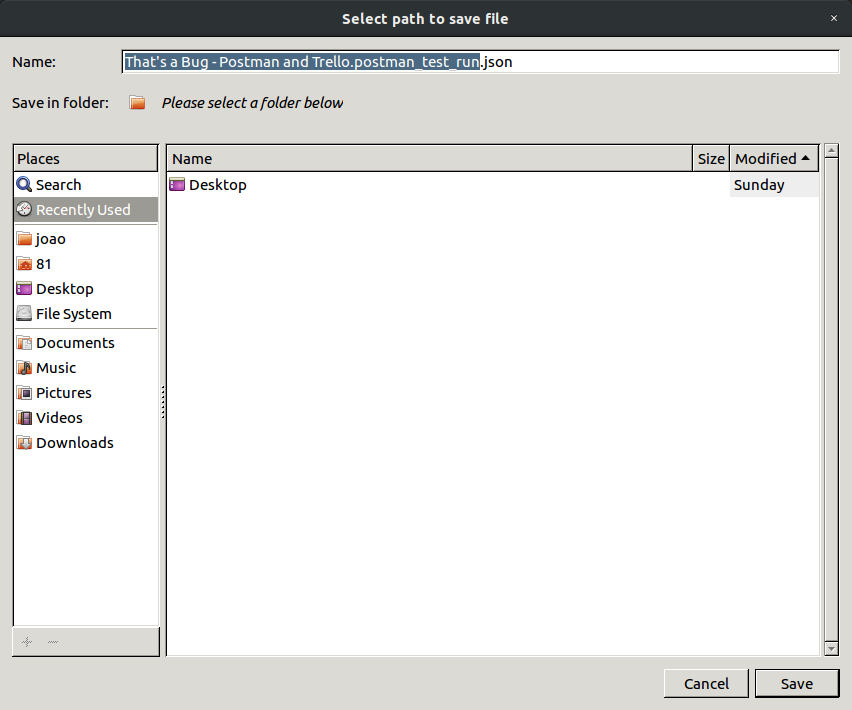
We can export the results in a JSON file, for future reference.

Postman Flows with setNextRequest
The problem
If you have ever used Trello, you probably created way more cards than lists or boards. It means the card creation endpoint should be used more often.
The problem with our current approach is that it would require us to duplicate the Create Learn on That’s a Bug card request - i.e. duplication.

So, let’s solve this…
The setNextRequest function
The Postman’s function setNextRequest allow us to programmatically choose the next request to be executed. For instance, the code:
postman.setNextRequest("Delete board");
will force Postman Runner to jump to the Delete board request, regardless of the request’s physical order.
Creating 100 cards
So, how you create several cards without duplicating the request itself?
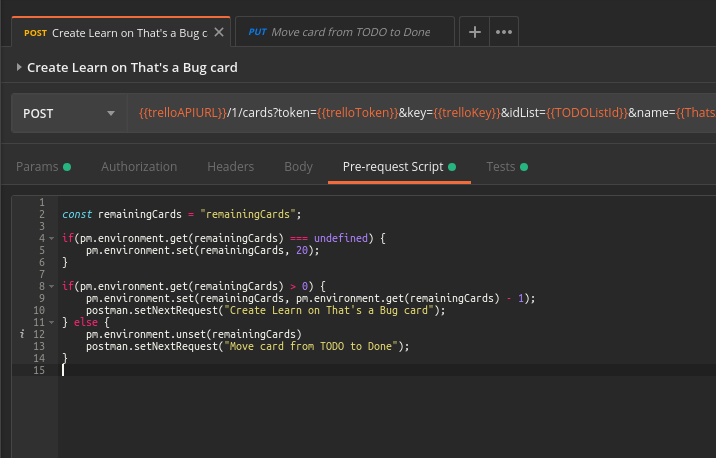
Let’s add some code to be run before the request execution and its tests, using the Pre-Request Script tab:

Explanation:
1 - We create a sort of counter to track how many cards should we still create.
const remainingCards = "remainingCards";
if(pm.environment.get(remainingCards) === undefined) {
pm.environment.set(remainingCards, 100);
}
The constant remainingCards serves as an Enum,
avoiding typos that would be debugging harder.
As we learn on the last post, we use environmental variables to share information between requests. They can be used also for multiple calls to the same request.
Then, on the first execution of the card creation request, there is no “remainingCards” environmental variable. We check it using the strict comparision operator, against the undefined value. If we indeed do not have this variable, we create it, setting the value 100 to it.
2 - Setting the same request to run again
if(pm.environment.get(remainingCards) > 0) {
pm.environment.set(
remainingCards,
pm.environment.get(remainingCards) - 1
);
postman.setNextRequest("Create Learn on That's a Bug card");
}
First we check if we still have cards to be created. If so, we decrement our counter and inform Postman that we want to execute the same request.
However, if we don’t have cards to be created…
else {
pm.environment.unset(remainingCards)
postman.setNextRequest("Move card from TODO to Done");
}
We can delete the counter variable and save to Postman that we can proceed with the card moving request.
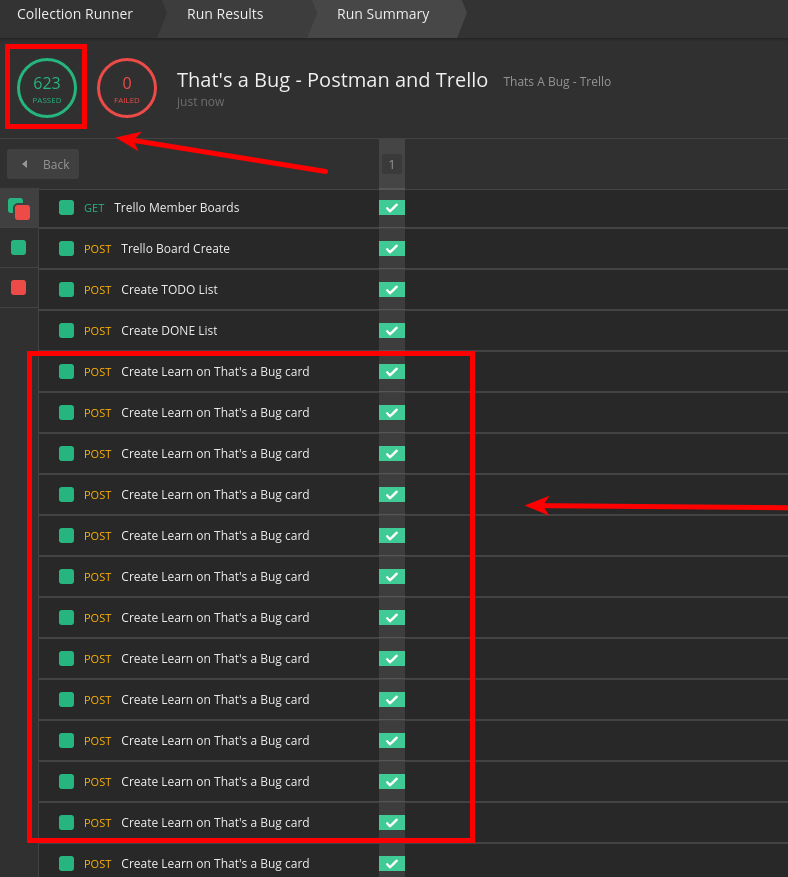
If you execute Postman Runner now:

You can see that the “Create Learn on That’s a Bug card” request was executed multiple times - and Postman executed the tests for each request.
AWESOME!
Conclusion
We’ve seen how to integrate the execution of many requests we’ve created before using Postman Runner. Additionally, we were able to create specific flows for request re-use, using setNextRequest function.
With these tools, we can indeed simulate the end-to-end usage of the Trello’s API with only one click!
Download the final collection here

Leave a comment